Add a pop-up form to your WooCommerce store from Mailchimp
Pop-up signup forms can help you engage your visitors and can be a great way to grow your email lists. One option to add a pop-up to your WordPress site is to use our Boxzilla plugin.
There’s another option though. If you’re running Mailchimp for WordPress Premium and use it to connect your WooCommerce shop with Mailchimp there’s a pop-up feature in Mailchimp that you may not yet be aware of.
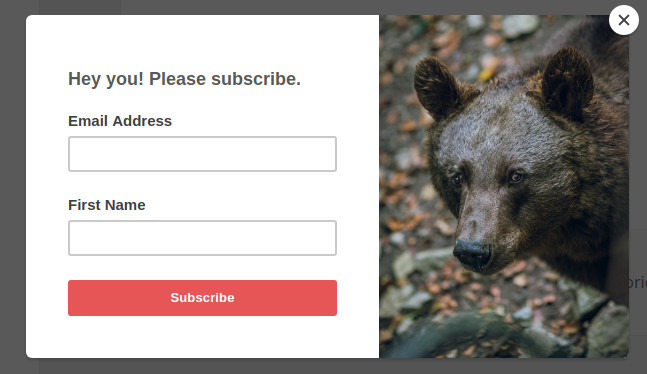
As of a few versions ago, you can add a pop-up signup form to your site directly from your Mailchimp dashboard. Here’s an example of what such a pop-up could look like.

Adding the pop-up to your own site
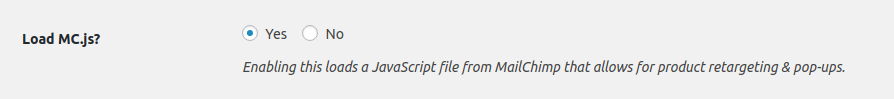
To add such a pop-up to your WordPress site, ensure you have Mailchimp for WordPress Premium installed and activated with the following setting enabled on the Mailchimp for WordPress > E-Commerce page.

Then, follow the steps outlined in this article by Mailchimp to configure the pop-up itself.
The nice thing about this solution is that you can publish the pop-up to your site directly from Mailchimp. No further actions (or code!) is needed. It’s really that easy.